Overview
A theme controls the organization, features, and style of a merchant's online store. Theme code is organized with a standard directory structure of files specific to Shoplazza themes, as well as supporting assets such as images, stylesheets, and scripts. To learn about about how themes fit into Shoplazza, and learn how to set up an environment to build and test themes, refer to the Shoplazza themes overview.
Content
Theme files fall into the following general categories:
- Markup and features - These files control the layout and functionality of a theme. They use Liquid to generate the HTML markup that makes up the pages of the merchant's online store.
- Supporting assets - These files are assets, scripts, or locale files that are either called or consumed by other files in the theme.
- Config files - These files use JSON to store configuration data that can be customized by merchants using the theme editor.
Markup and features
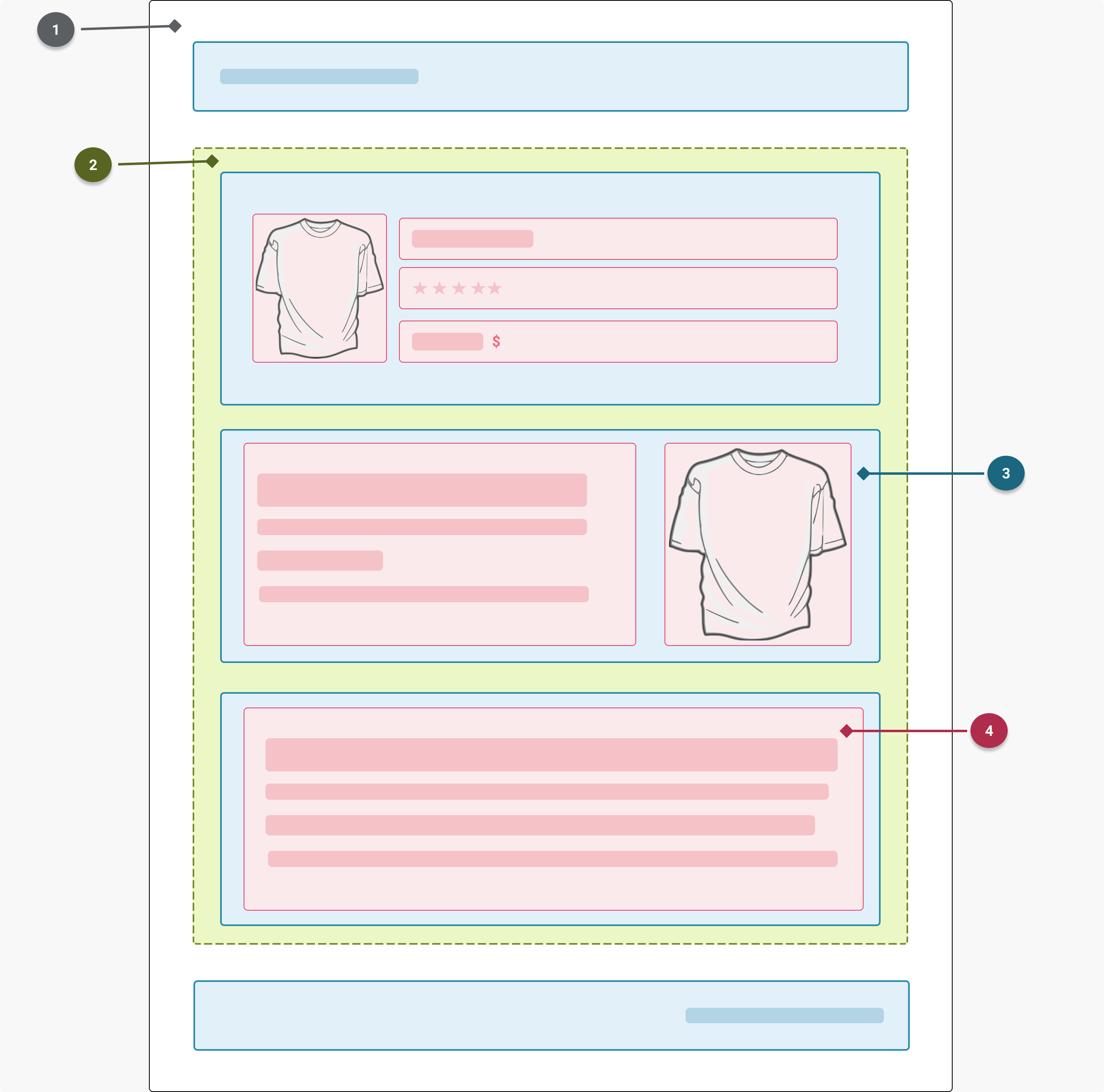
The following components determine the organization of each page:

| Number | Component | Description |
|---|---|---|
| 1 | The layout file | The base of the theme. Use the layout file to host repeated theme elements like headers and footers. |
| 2 | The template | The template that controls what's displayed on a page. JSON templates act only as a wrapper for sections, while Liquid templates contain code. |
| 3 | The sections rendered by the template. | Reusable, customizable modules of content that merchants can add to JSON templates. |
| 4 | The blocks that each section contains | Reusable, customizable modules of content that can be added to sections, and removed and reordered. |
Features can be introduced into themes in Liquid template files, sections, blocks, and snippets. You can implement theme features using Liquid, CSS, and JavaScript. A theme's features determine how customers can interact with the content on an online store.
Supporting assets
You can add supporting assets to your theme to control the presentation of components and features, or to store reusable pieces of code that can be used across components.
For example, you need to add assets to style the theme. These resources help to define the aesthetic of the online store and how content sections are styled to express the merchant’s brand. The style of a theme is defined by the CSS and JavaScript applied to layout, template, and section files.
You can store the Liquid and HTML that you want to reuse across your theme can be stored in snippets. Store theme CSS and JavaScript is stored in the assets directory.
In addition, you can translate your theme into different languages using locale files. Locale files contain a set of translations for text strings used throughout the theme. Store locale files in the locales directory of the theme.
Allowing for customization of theme components
Developers or merchants can customize their theme from the Shoplazza admin by using the theme editor. Themes can offer different customization options to enable merchants to create their desired customer experience:
- You can make your theme templates modular by creating multiple sections and blocks. Refer to our section and block best practices to learn how to design sections and blocks effectively.
- You can create settings to allow the merchant to control the appearance or behavior of the theme.
Directory structure and component types
Themes must use the following directory structure:
└── theme
├── assets
├── config
├── layout
├── locales
├── sections
├── snippets
└── templates
└── customers
Subdirectories, other than the ones listed, aren't supported.
Note
Only a
layoutdirectory containing a theme.liquid file is required for the theme to be uploaded to Shoplazza.
Directory definition
Themes have a specific file structure, which contains the following directories:
Layout
The layout directory contains the layout files for a theme.
Templates
The templates directory contains a theme’s template files, which control what's rendered on each type of page.
Sections
The sections directory contains a theme’s sections, which are reusable modules of content that merchants can customize. Sections also define the blocks that can be used inside of them.
Snippets
The snippets directory contains Liquid files that host smaller reusable snippets of code.
Assets
The assets directory contains all of the assets used in a theme, including image, CSS, and JavaScript files.
Config
The config directory contains the config files for a theme, which are related to theme settings.
Locales
The locales directory contains the locale files for a theme, which are used to provide translated content.
Updated over 2 years ago
