Code editor
The code editor is a page in the Shoplazza Admin that lets developers or merchants view and edit the code for their themes.
Accessing the code editor
-
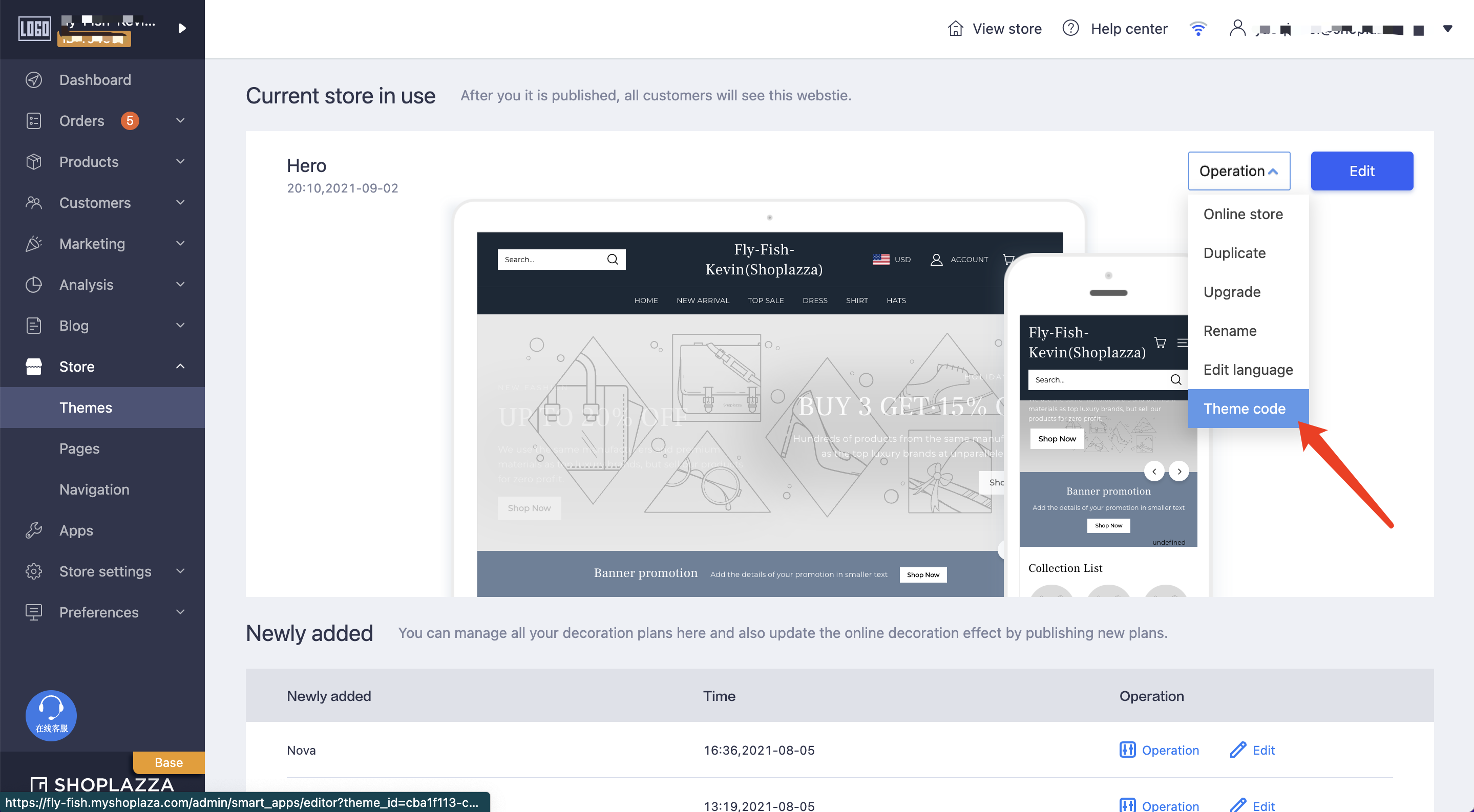
From your Shoplazza admin, go to Store > Themes.
-
Find the theme you want to edit, and then click Operations > Theme code.

Interface
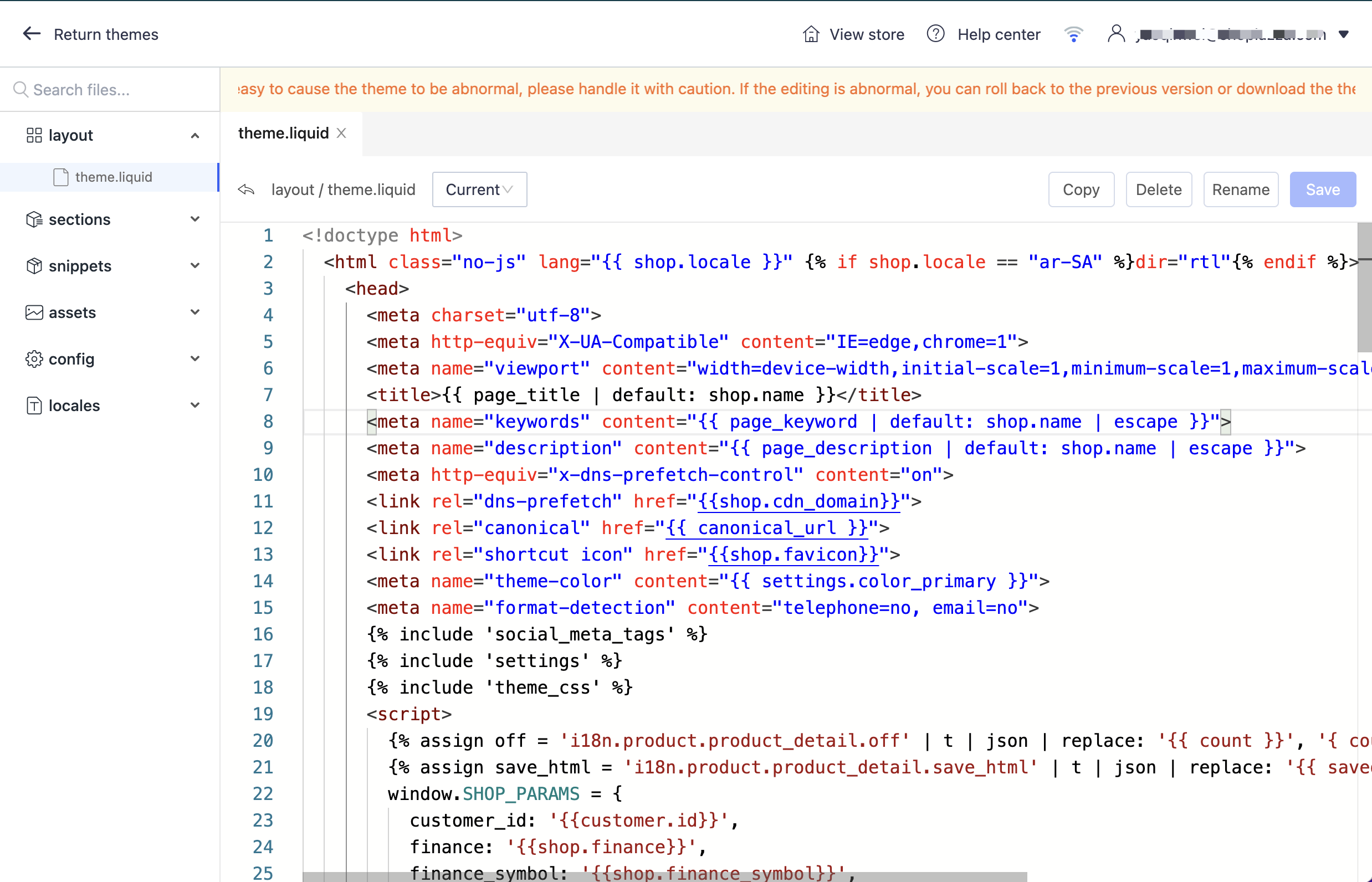
The code editor shows a directory of theme files on the left, and a space to view and edit the files on the right.
When you click a file in the directory on the left, it opens in the code editor. You can open and edit multiple files at once.

Version Control
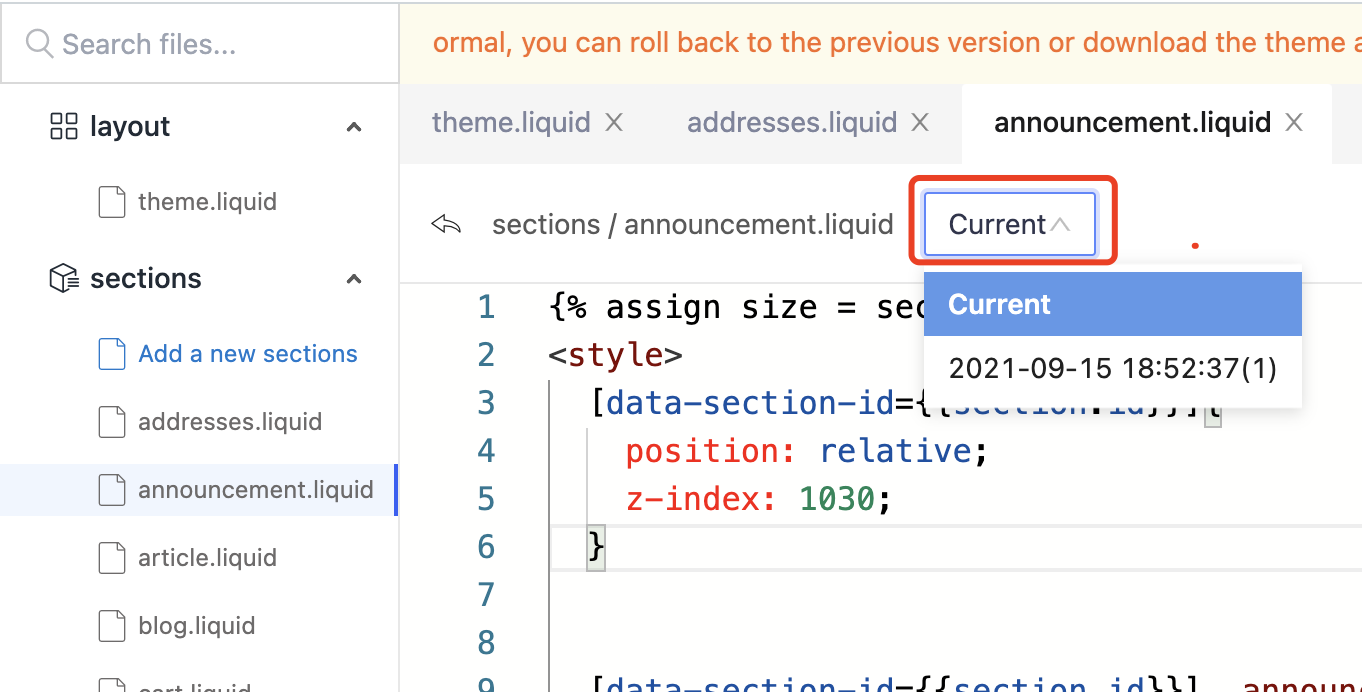
If you want to revert any changes to a file after you click Save, then open the file and click Current. A drop-down menu shows the date and time for each save that you've made. Select the version that you want to revert to, and then click Save.

Updated over 3 years ago
