Themekit
Shoplazza Themekit is a cross-platform command line tool that you can use to build Shoplazza themes.
Features
With Themekit, you can use your own development tools to interact with the Shoplazza platform in the following ways:
- Use workflow tools like Git to work with a team of theme developers.
- Upload themes to your store.
- Watch for local changes and upload them automatically to Shoplazza.
- Work on Linux, macOS, and Windows.
Before you start
You have access to a Shoplazza store.
You're familiar with the basics of the command line.
Install themekit
$ npm install shoplazza-themekit -g
If you have previously installed Themekit, then make sure you're using the latest version.
Get token
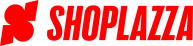
You can create store developer apps using the Private App in the App market and also enable theme read and write.

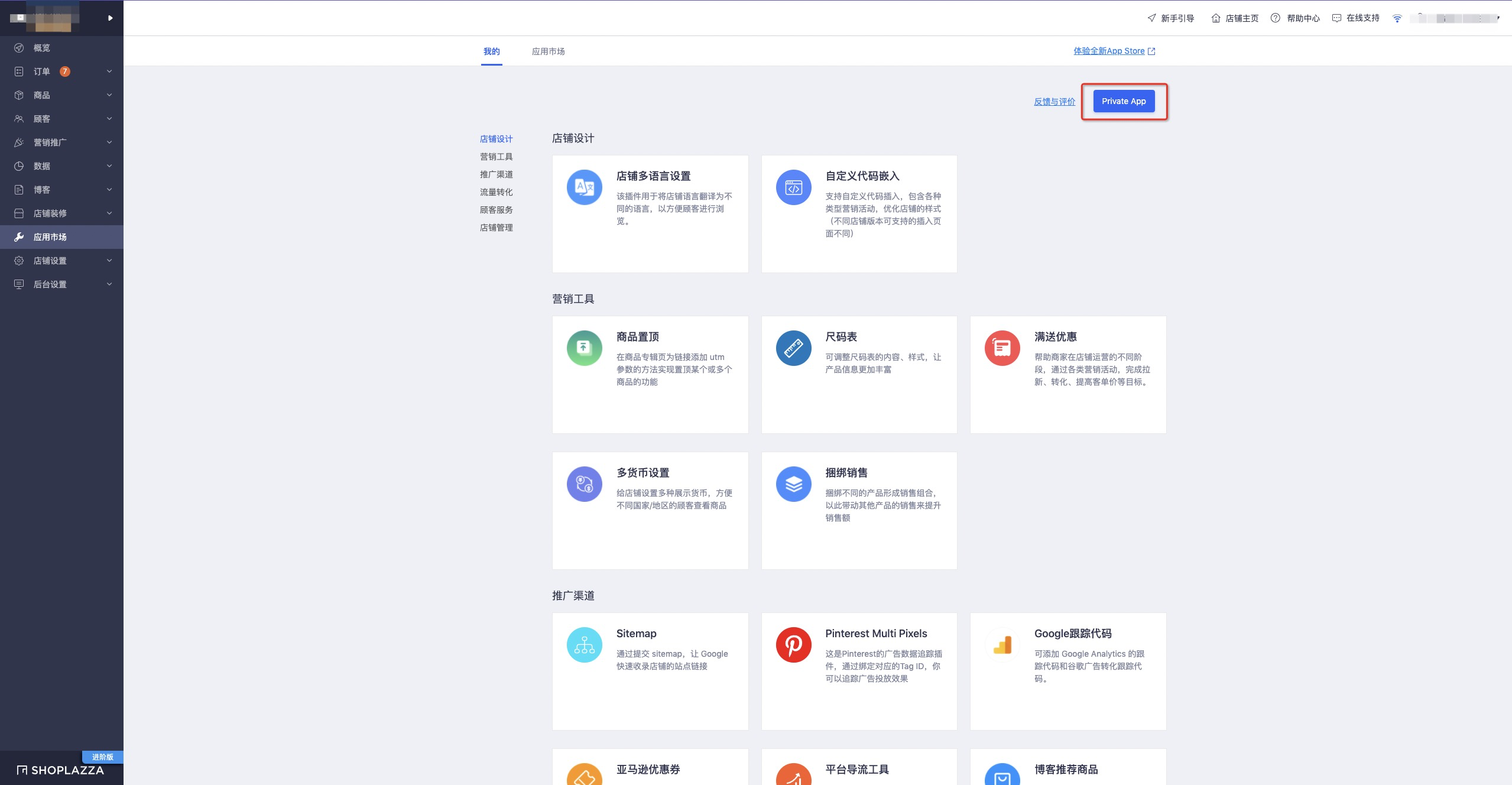
One: Add the theme read and write permission and save.

Two: Click the copy button to obtain a token that allows subject read modification permission.

Three: Click the copy button to obtain a token that allows subject read modification permission.
Find your theme id
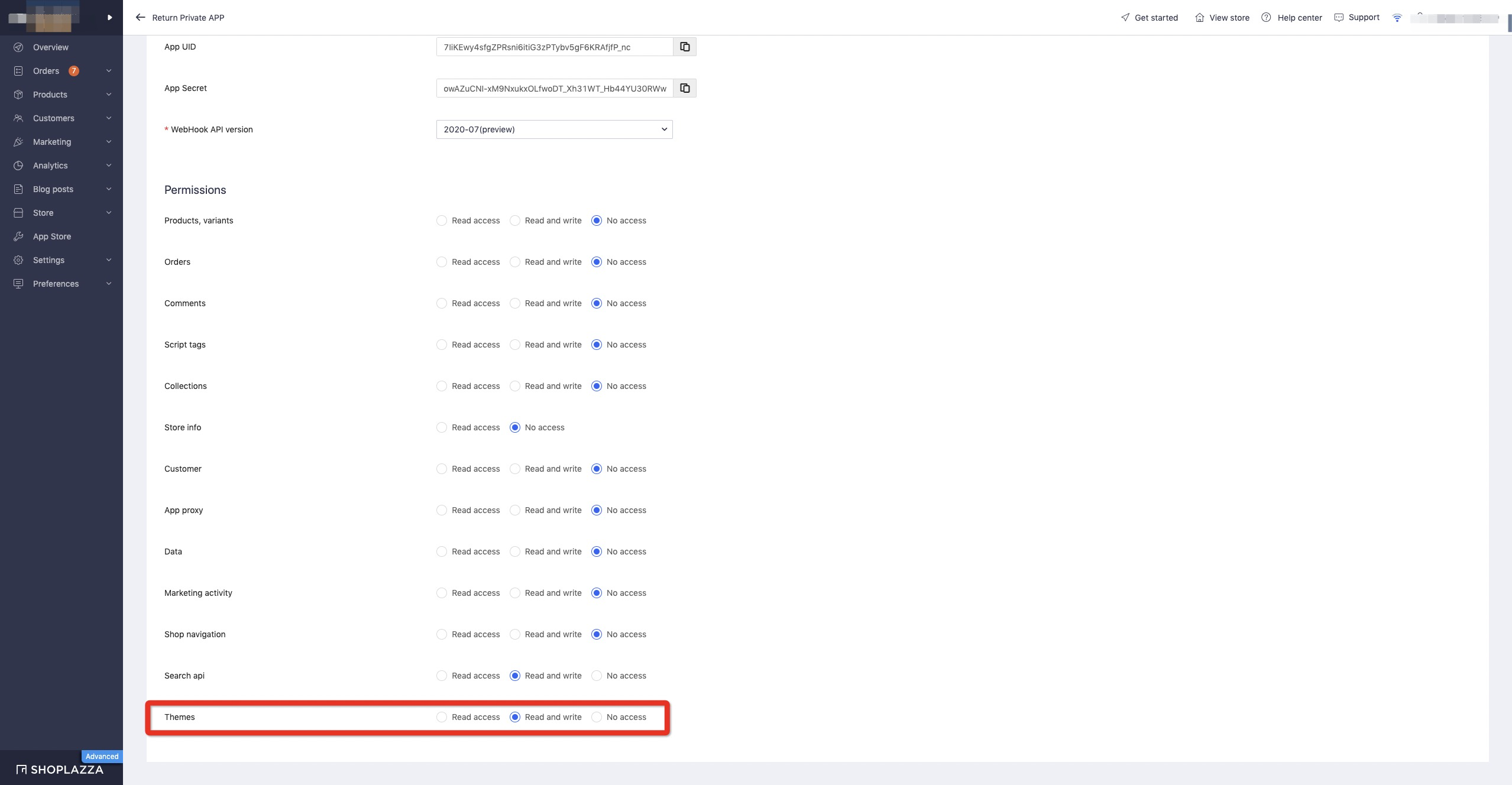
You might want to use a theme's ID to pull, push, publish, or delete a theme using Shoplazza Themekit.
You can find the ID of a theme in any URLs related to editing or previewing the theme:
For example, you can get the theme ID from the following page browser link.



Use an existing theme
$ shoplazza theme pull
? Please enter your store(Eg: https://developer.myshoplaza.com)
? Please enter your token(Private app token)
? Please enter your Theme ID (Default online theme)
Or you can specify parameters directly, otherwise you will be prompted for input.
$ shoplazza theme pull --store https://developer.myshoplaza.com/ --token token --theme theme_id
✔ Download theme
✔ Extracted!
✔ Pull theme succeed! use `shoplazza theme watch` to edit your theme!
Json file and a theme folder are generated. If the theme supports tailwind, additional package.json files are generated and dependencies are automatically installed. If the dependencies fail to be installed, run npm install' in the current directory.
Theme profile: theme.json
{
"token": "g_dV04nj_OP_Y_S_sGjxHPjRwYjmbeQIcUUW",
"store": "https://developer.myshoplaza.com",
"theme": "efa381b5-65c0-4b49-a62d-9e2-123456789"
}
Watch local changes
$ shoplazza theme watch
✔ Get a list of files
✔ Open a browser: https://developer.myshoplaza.com/?preview_theme_id=123456789
Listening for file changes ...
This command listens for theme directory changes and uploads the theme corresponding to the configuration file.
Push your theme to your store
$ shoplazza theme push
$ shoplazza theme push --override
This command will generate a new theme with the same name from the local theme directory to your theme list. The current configuration theme is not overridden.
Note that using the Override parameter (shoplazza theme push --override) overwrites the current theme file.
Publish your theme
$ shoplazza theme publish
Publish theme in your development configuration.
Commands
Pull
Download the theme file from Shoplazza, or if the configuration file already exists, download the specified topic directly instead of asking.
$ shoplazza theme pull
? Please enter your store(Eg: https://developer.myshoplaza.com)
? Please enter your token(Private app token)
? Please enter your themeid (Default online theme)
Optional parameters
| Parameter | Short version | Description |
|---|---|---|
| --theme THEMEID | -t THEMEID | The ID of the theme that you want to pull. |
| --store STORE | -s STORE | The Store url. |
| --token TOKEN | -k TOKEN | Your private app token. |
$ shoplazza theme pull --store https://developer.myshoplaza.com/ --token token --theme theme_id
✔ Download theme
✔ Extracted!
✔ Pull theme succeed! use `shoplazza theme watch` to edit your theme!
Push
This command will generate a new theme with the same name from the local theme directory to your theme list. The current configuration theme is not overridden.
$ shoplazza theme push
✔ Upload theme to store
Publish
Publish theme in your development configuration.
$ shoplazza theme publish
✔ Publish the theme THEME_ID
Watch
This command listens for theme directory changes and uploads the theme corresponding to the configuration file.
$ shoplazza theme watch
✔ Get a list of files
✔ Open a browser: https://developer.myshoplaza.com/?preview_theme_id=THEME_ID
Listening for file changes ...
Package
Generate a zip file with random string names from the Theme folder.
$ shoplazza theme package
✔ File compression
Delete
Use with caution: This command deletes the subject specified in the configuration file.
$ shoplazza theme delete
✔ Delete the theme THEME_ID
Updated almost 3 years ago