Code editor
The code editor is a page in the Shoplazza admin that lets merchants view and edit the code for their themes.
Tips
If you need to make significant changes to your theme code, then you should consider using a local IDE like Visual Studio Code. When you edit your theme locally, you can use tools like Shoplazza CLI to make the development process easier.

Accessing the code editor
- From your Shoplazza admin, go to Online Store > Themes.
- Find the theme that you want to edit, and then click ... > Edit code.
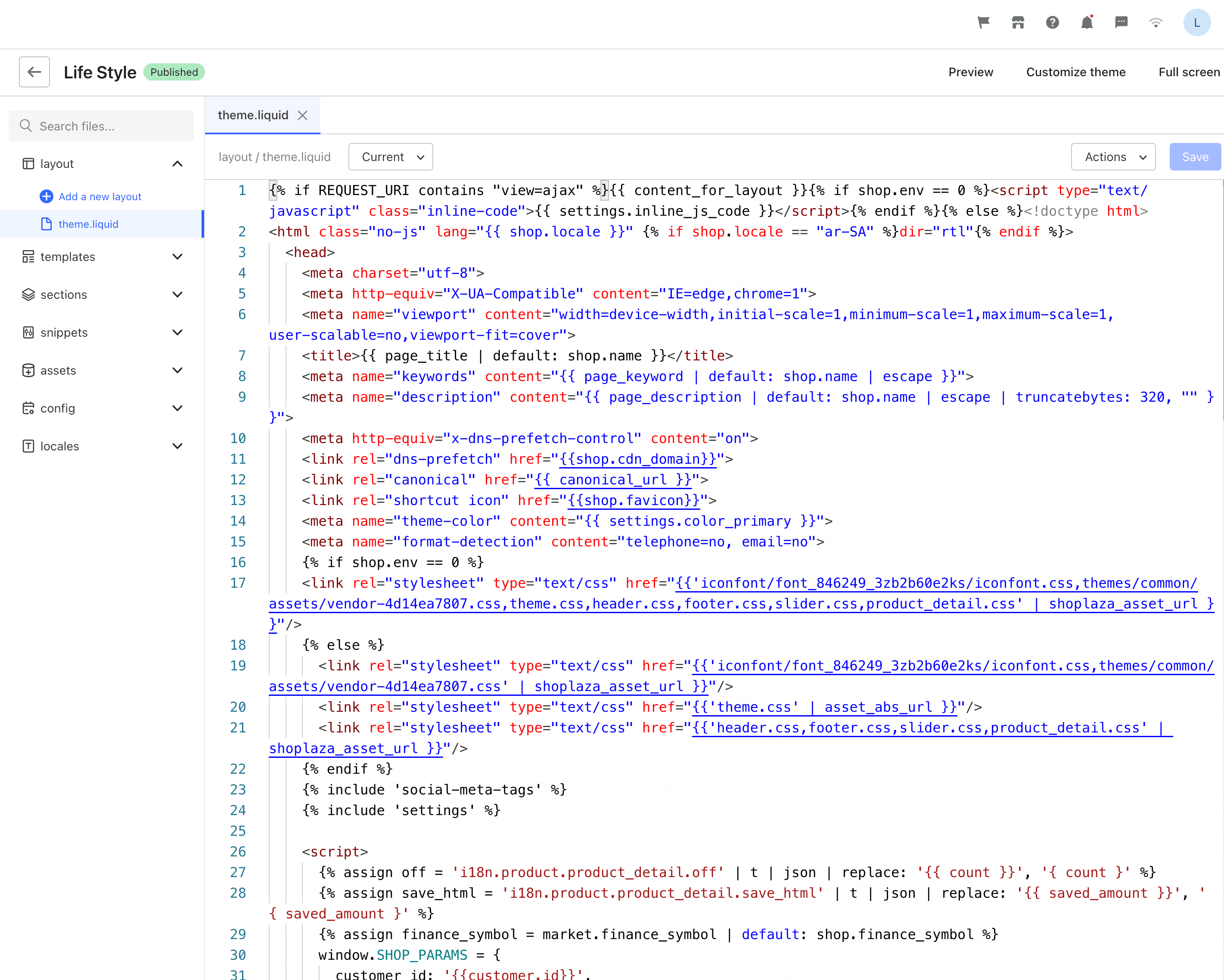
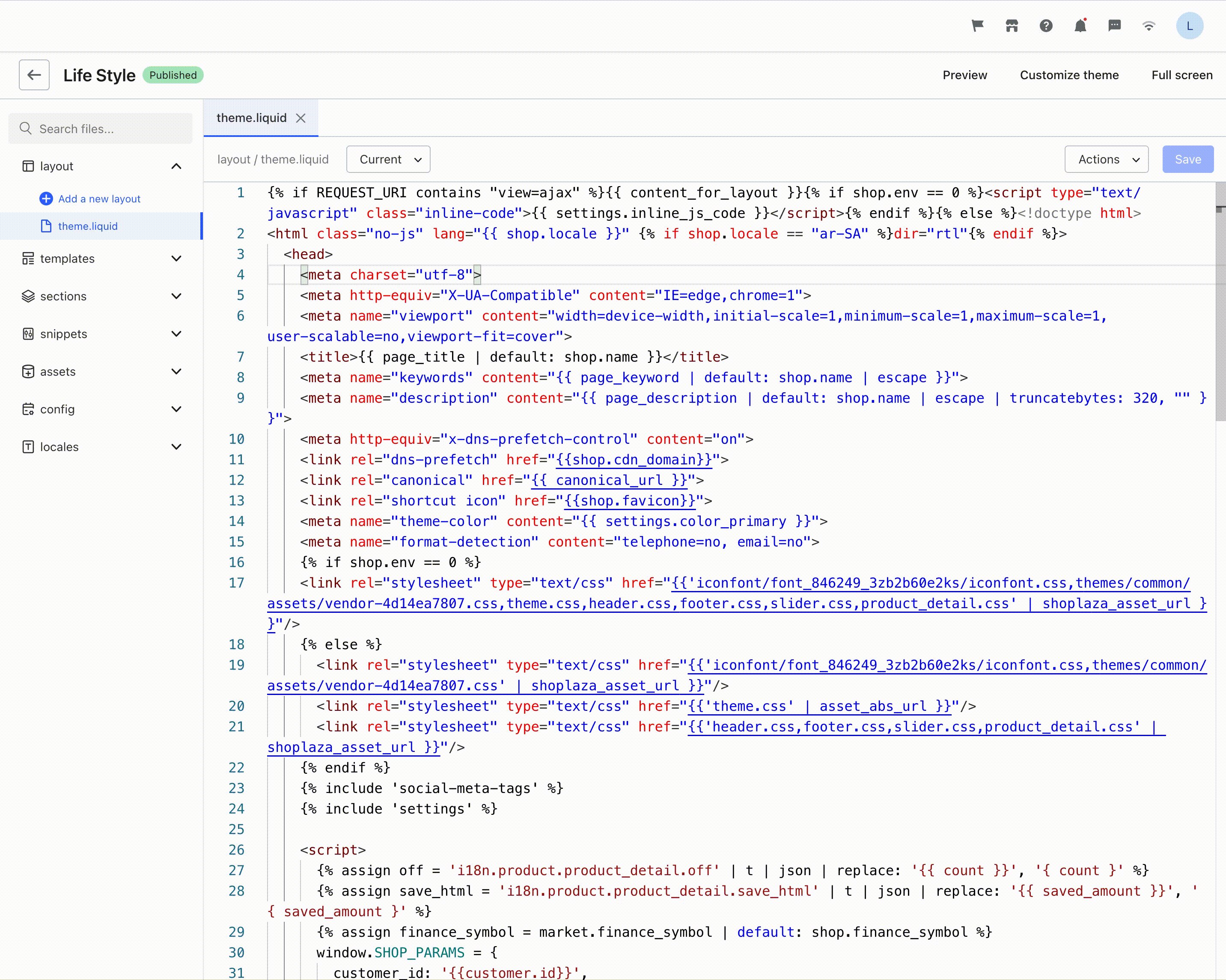
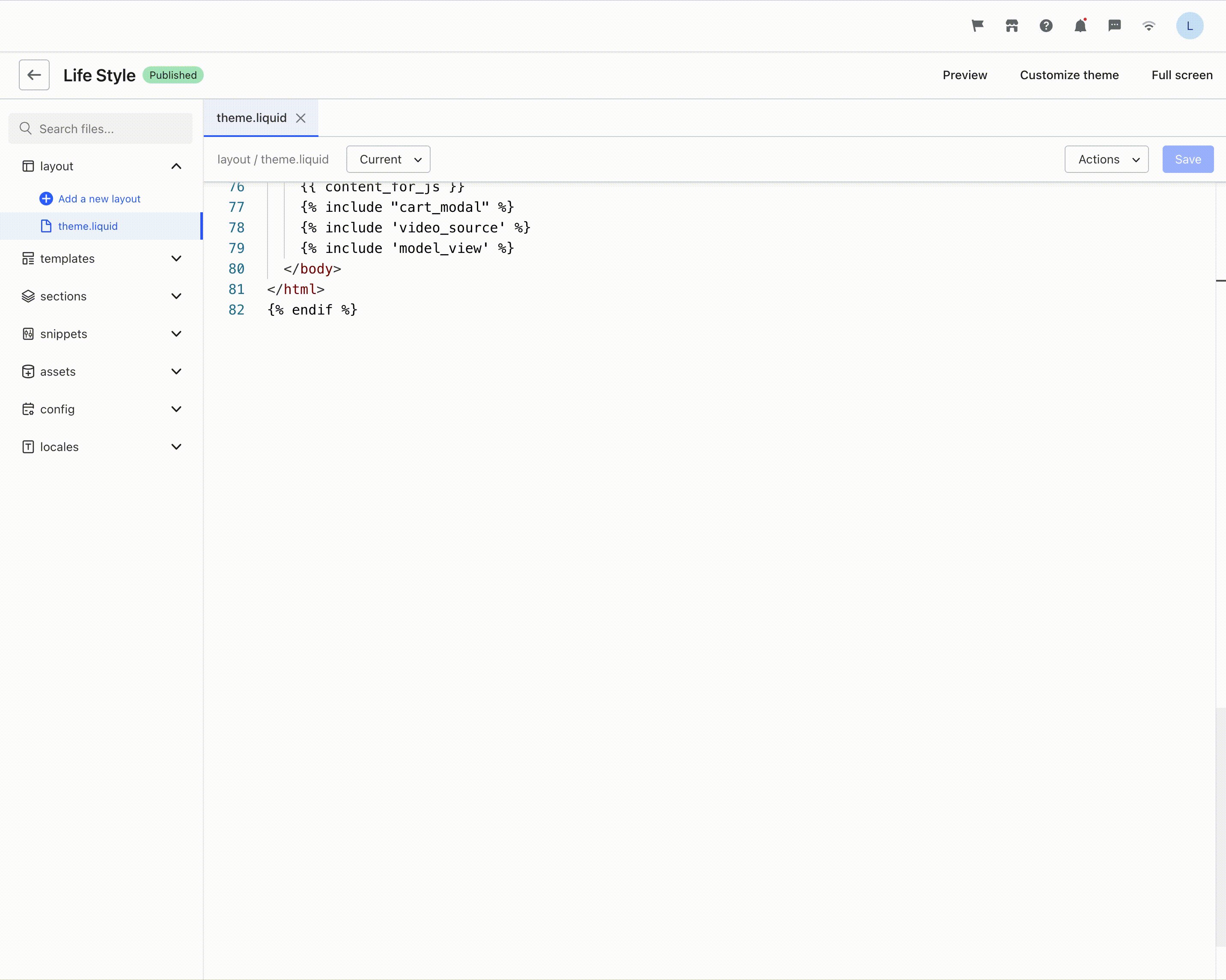
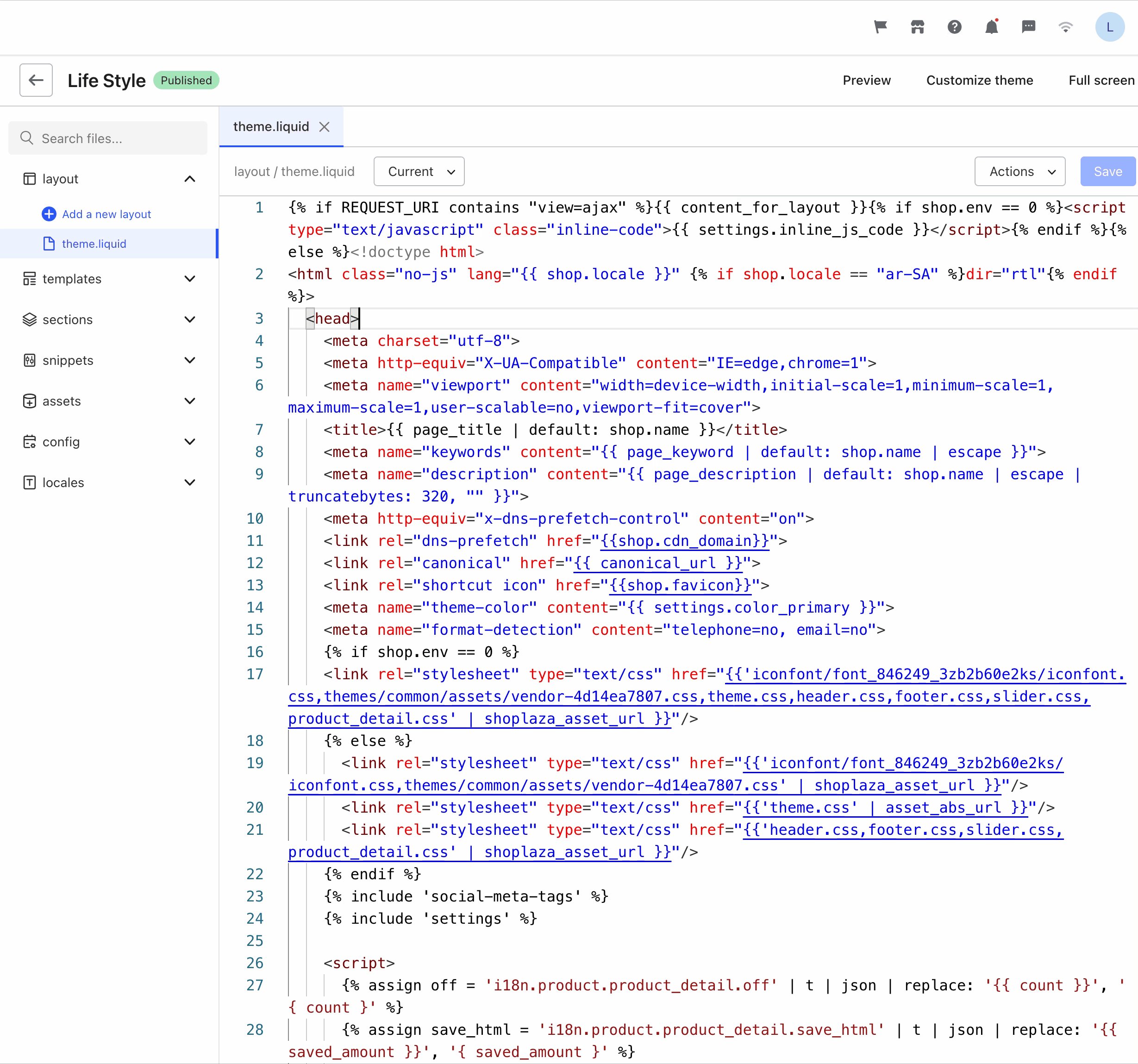
Navigating the code editor
The code editor shows a directory of theme files on the left, and a space to view and edit the files on the right. When you click a file in the directory on the left, it opens in the code editor. You can open and edit multiple files at once.
You can also use the search bar to find specific files. Typing a keyword into the Search files... field filters the list of theme files.

Adding theme files
You can add theme files by opening the relevant folder, and clicking Add a new {file type}. A modal opens with different options, depending on the type of file you're creating.

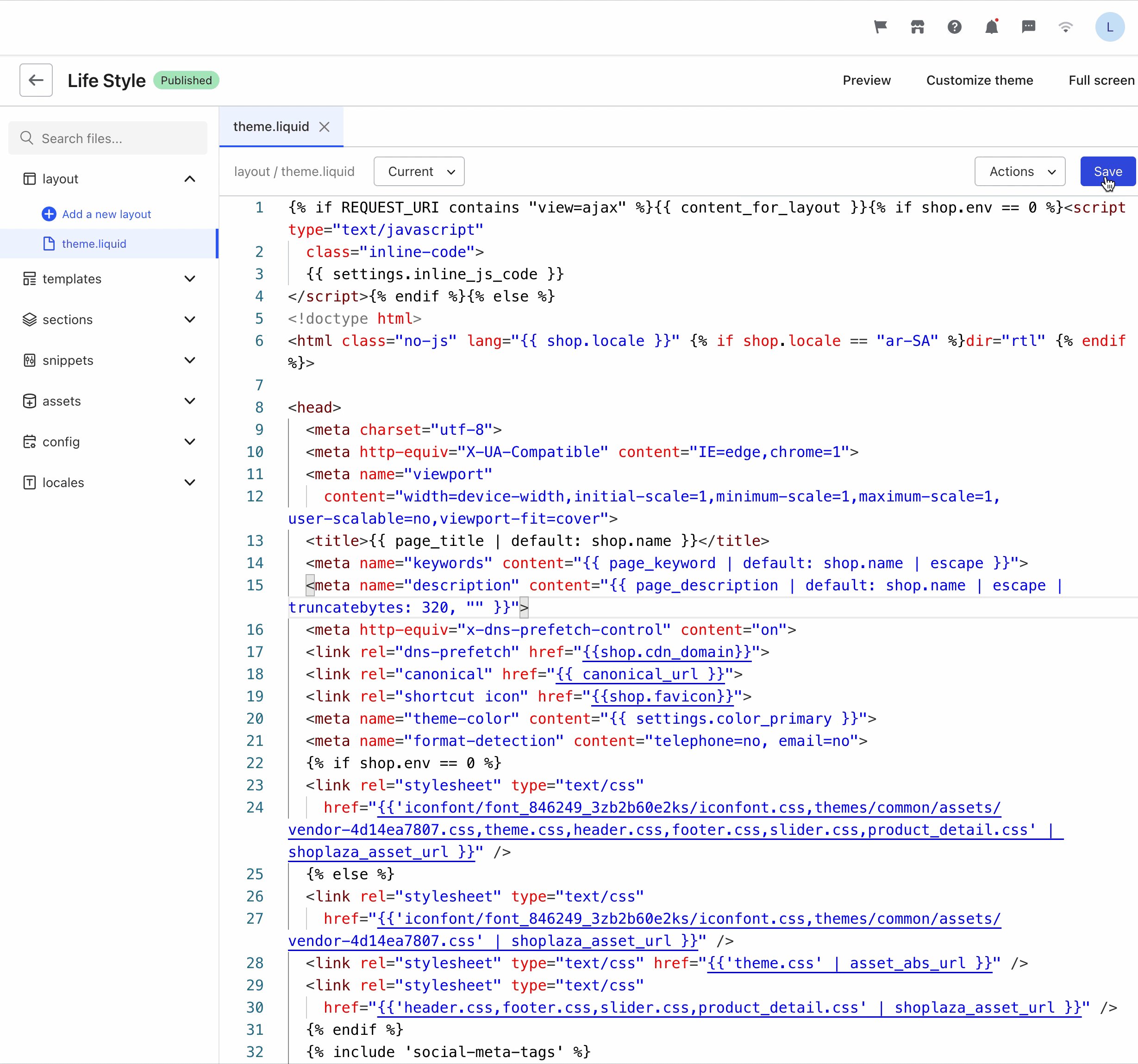
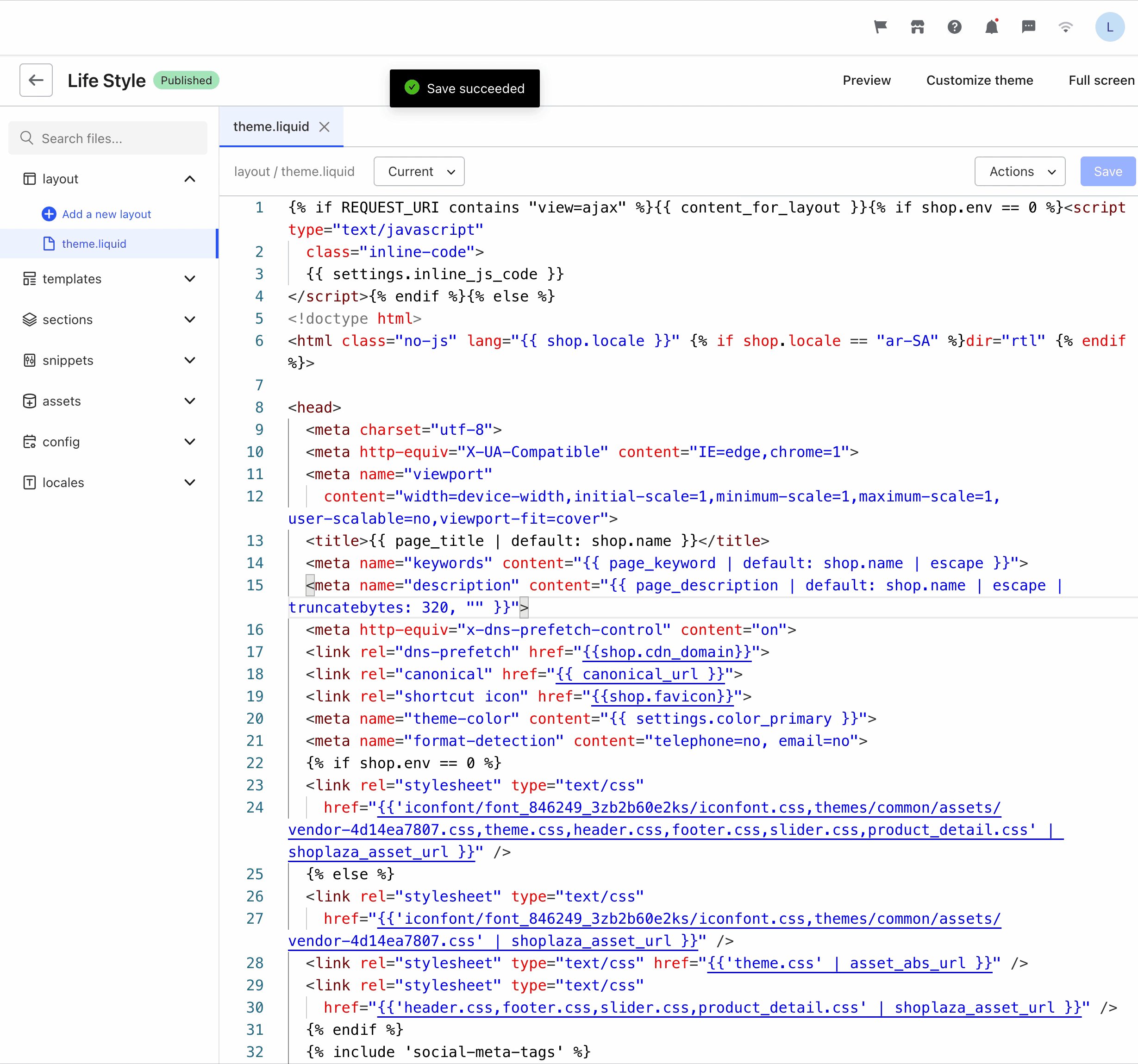
Updating theme files
Any files that you update will show a highlight to the Save button, which helps you to keep track of where you have made changes.
Tip
You can use the
cmd + Skeyboard shortcut to save changes in a file.

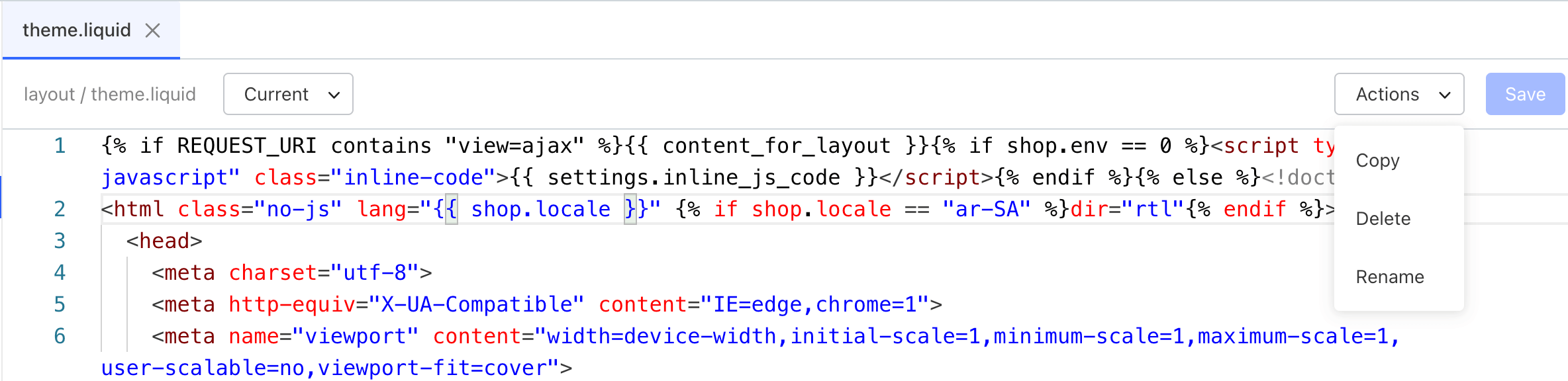
files operation
To copy, rename, or delete a file, select the file that you want to copy, rename or delete, and click the corresponding operation.

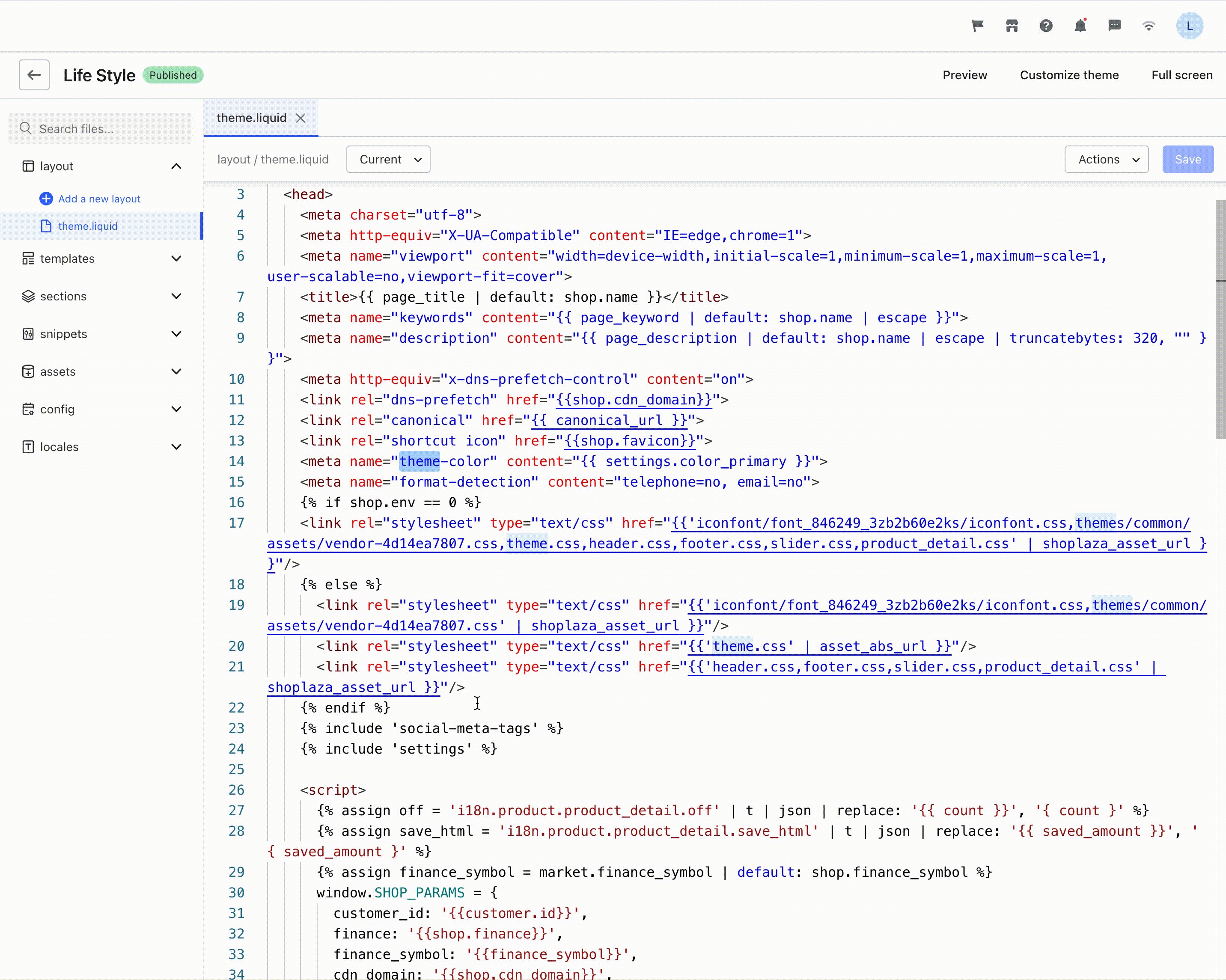
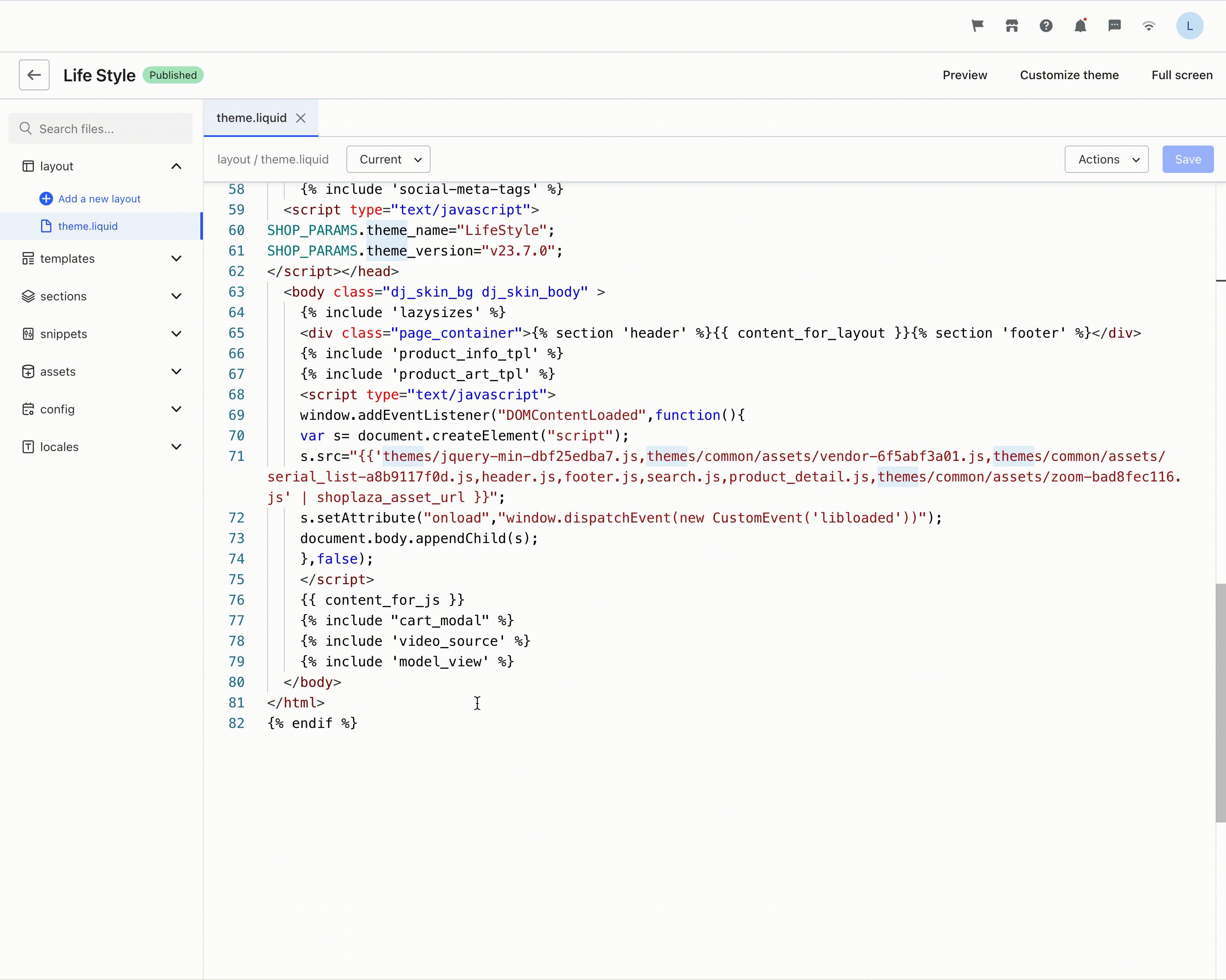
Highlighting
If you highlight a term in the code editor, then every instance of the same term is also automatically highlighted. This helps you identify any changes that you might need to make in the file.

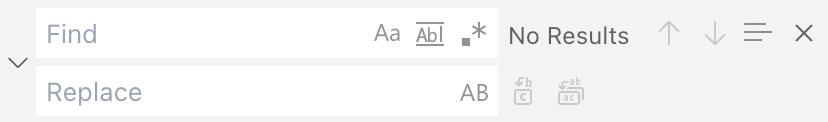
Search and replace
You can use the cmd + F keyboard shortcut to search the text of an open file, and then replace text in the file.

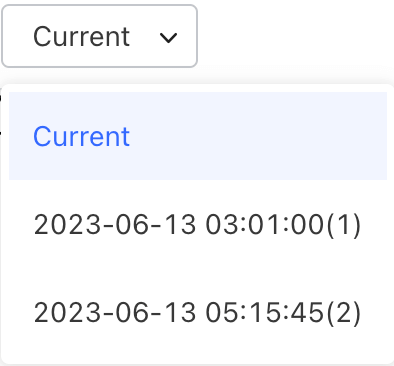
Version control
The code editor supports version control for theme files. If you want to revert any changes to a file after you click Save, then open the file and click Current. A drop-down menu shows the date and time for each save that you've made to the file.
Select the version that you want to revert to, and then click Save.

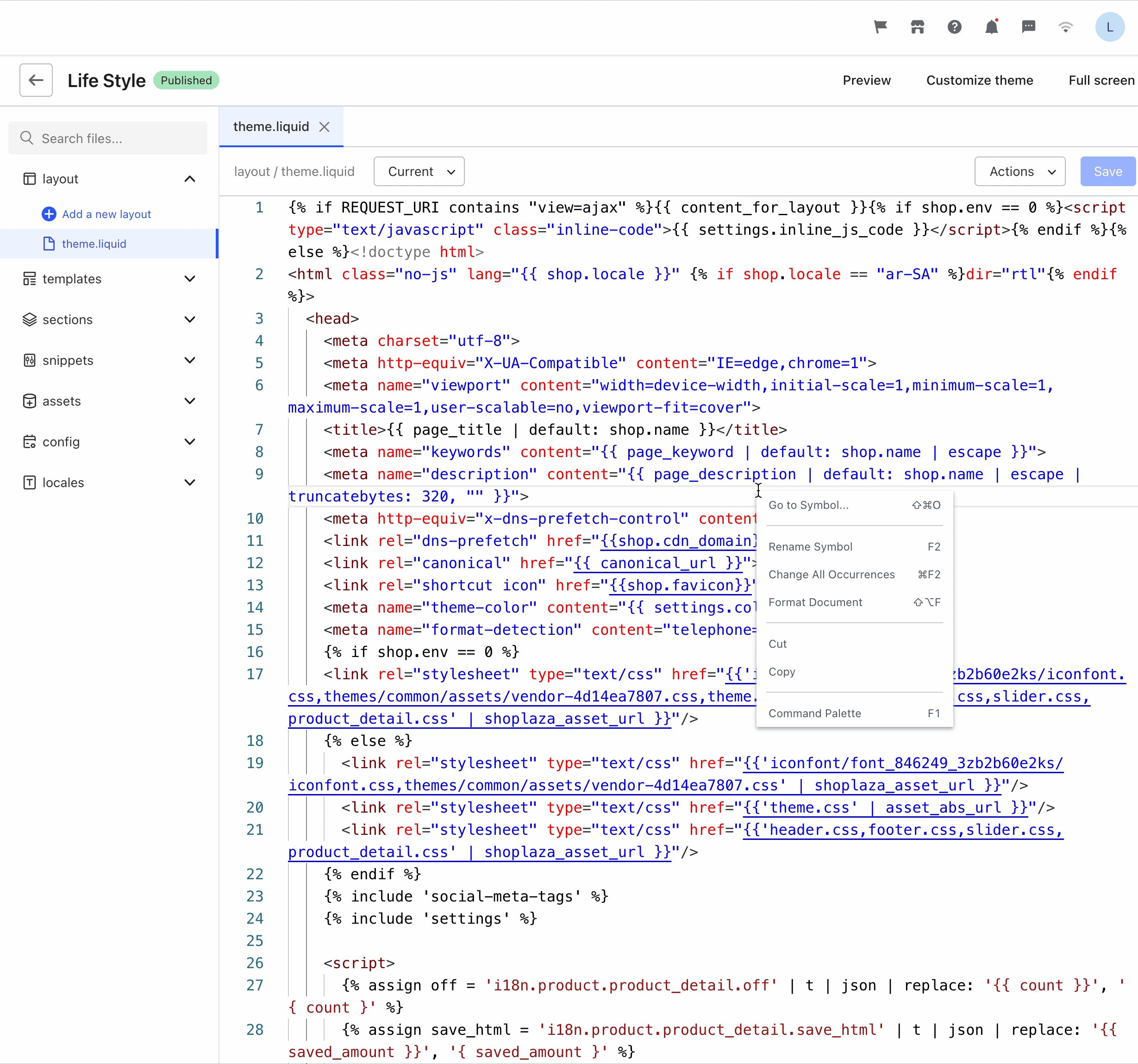
Formatting theme code
The code editor offers code formatting on demand. We offer this feature for all files with the following extensions: liquid, json, js, css.
Note
This feature is available in the code editor to all user uploaded themes, including themes that are uploaded through the admin interface or the CLI.

Updated almost 2 years ago
