Overview
A theme determines the way that a Shoplazza online store looks, feels, and functions for merchants and their customers.
Shoplazza themes are built using a template language, Liquid, along with HTML, CSS, JavaScript, and JSON. Using these languages, developers can create any look and feel that their clients want. Shoplazza provides several tools and best practices to accelerate the development process.
As a developer, you can build a custom theme for a specific merchant, customize a theme to meet a merchant's needs or build a theme to sell in the Shoplazza Theme Store. You can also build apps that extend the functionality of a theme.
Anatomy of a Shoplazza theme
A theme controls the organization and style of a merchant's online store. Theme code is organized with a standard directory structure of files specific to Shoplazza themes, as well as supporting assets such as images, stylesheets, and scripts.
Markup
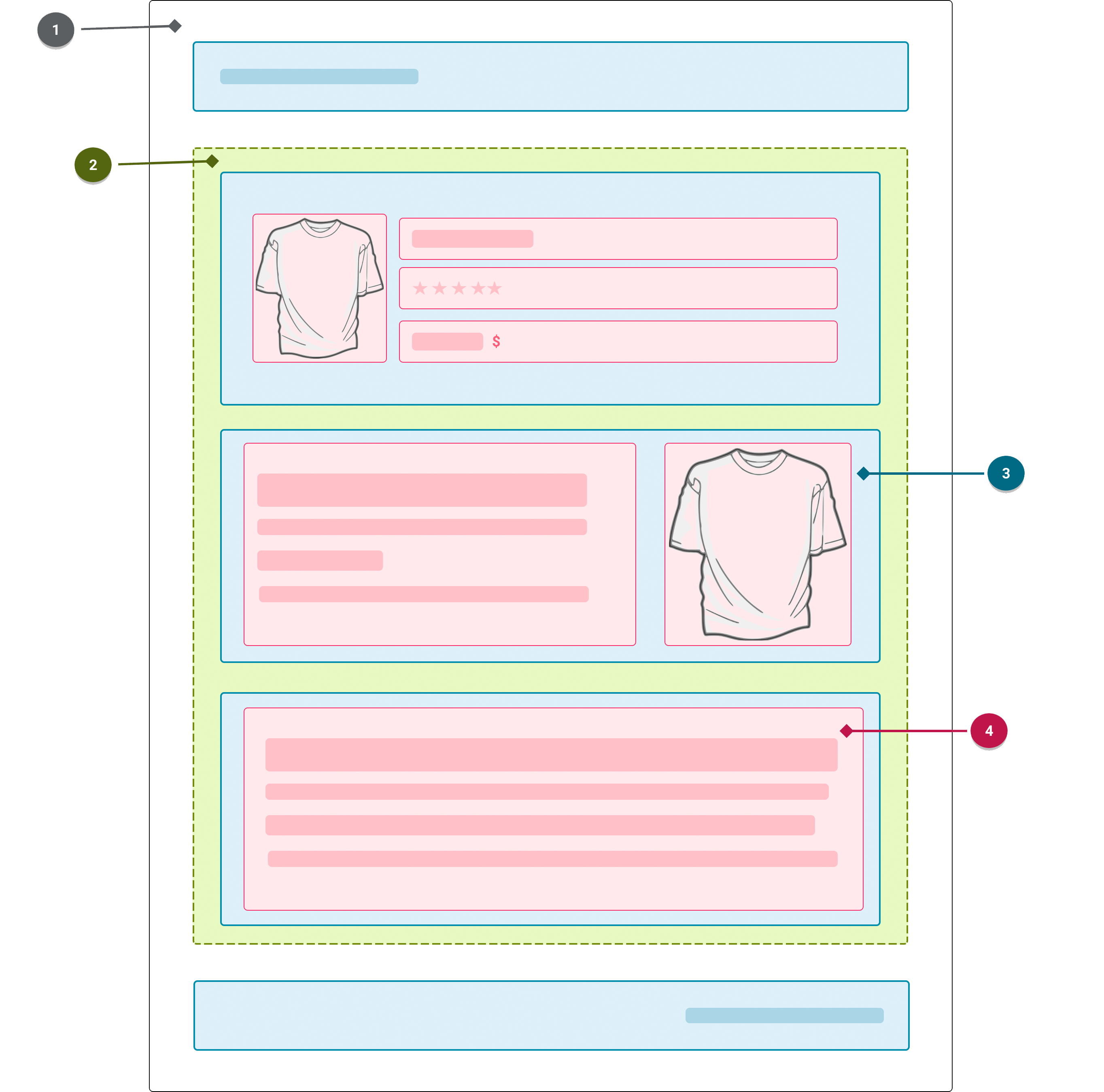
The organization of each page is determined by the following components.

- The layout file
- The template assigned to the resource being displayed
- The sections that are added to the template or section groups
- The blocks that each section contains
Supporting assets
You can add supporting assets to your theme to control the presentation of components and features, or to store reusable pieces of code that can be used across components.
For example, you need to add assets to style the theme. These resources help to define the aesthetic of the online store and how content sections are styled to express the merchant’s brand. The style of a theme is defined by the CSS and JavaScript applied to the layout, template, and section files. Liquid, HTML, CSS, and JavaScript that you want to reuse across your theme can be stored in snippets. Theme CSS and JavaScript also are stored in the assets directory of the theme.
In addition, you can translate your theme into different languages using locale files. Locale files contain a set of translations for text strings that are used throughout the theme and are stored in the locales directory of the theme.
Allowing for merchant customization
Merchants can customize their theme from the Shoplazza admin by using the theme editor. You can offer different theme customization options, which enable merchants to create their desired customer experience without editing code:
- You can make your theme templates modular by using sections and blocks.
- You can create settings to allow the merchant to control the appearance or behavior of the theme. Merchants can set dynamic values for settings by using dynamic sources.
Theme distribution
Themes can be distributed in the following ways:
- By bundling the theme directory as a ZIP file, which can then be uploaded by the merchant in their Shoplazza admin.
- By pushing a theme to a store using Shoplazza CLI.
Getting started tutorials
To start building or customizing your first theme, use one of our getting started tutorials.
Build a new theme
Customize a theme
Tools, best practices, and references
Review the following resources and tools to optimize your theme-building process.
Tools
Shoplazza provides a range of tools to help you build Shopify themes faster.
You can use Shoplazza-provided tools to build and edit themes locally. You can also use Nova 2023, Shoplazza's source-available reference theme, as a starting point for your own theme, or to explore how different features can be implemented using Shoplazza's theme-building best practices.
Explore tools for building Shoplazza Themes.
References
You can use the following references while developing your theme.
Updated almost 2 years ago
