Theme editor preview inspector
The theme editor preview inspector allows you to navigate sections and blocks directly in the preview and makes finding corresponding settings more intuitive.
The theme editor preview inspector draws outlines around sections and blocks to differentiate them. However, the preview inspector relies on coordinates returned by the browser's Element.getBoundingClientRect() method to draw these outlines, which can highlight aspects of a theme's foundation that aren't normally visible.
Consider the following design guidelines to ensure that the outline of the section or block displays properly in the preview inspector:
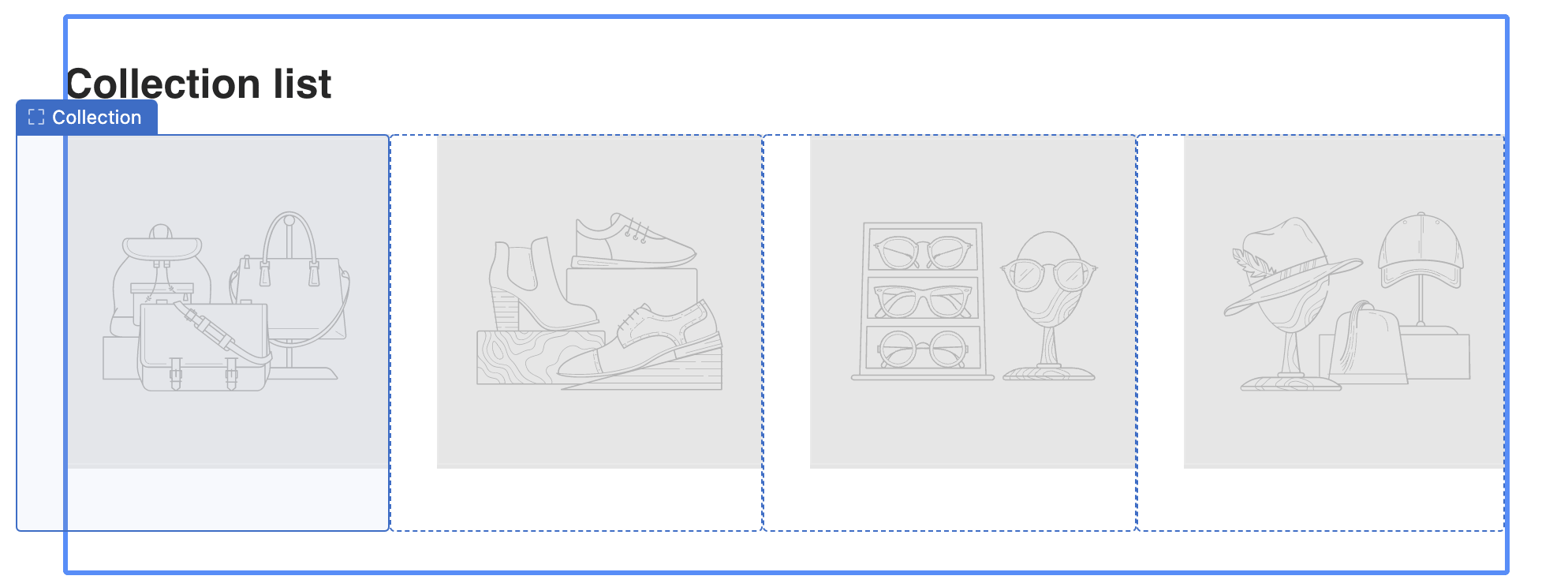
Avoid using negative margins
You should avoid using negative margins to position blocks inside a section because the blocks can show outside of the section outline.

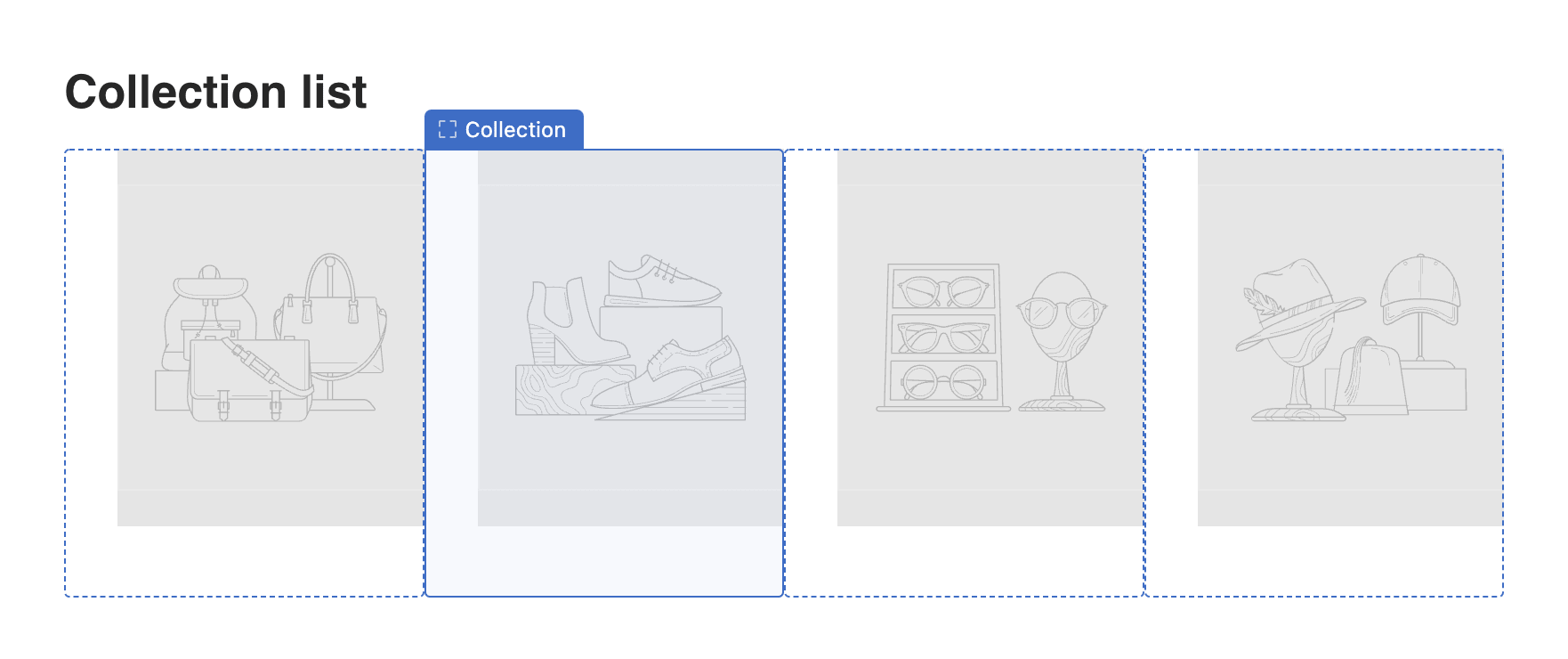
Avoid using padding for block spacing
To add space between blocks, you should use the margin or gap, instead of padding. If you use padding, then the block outline might not display as expected.

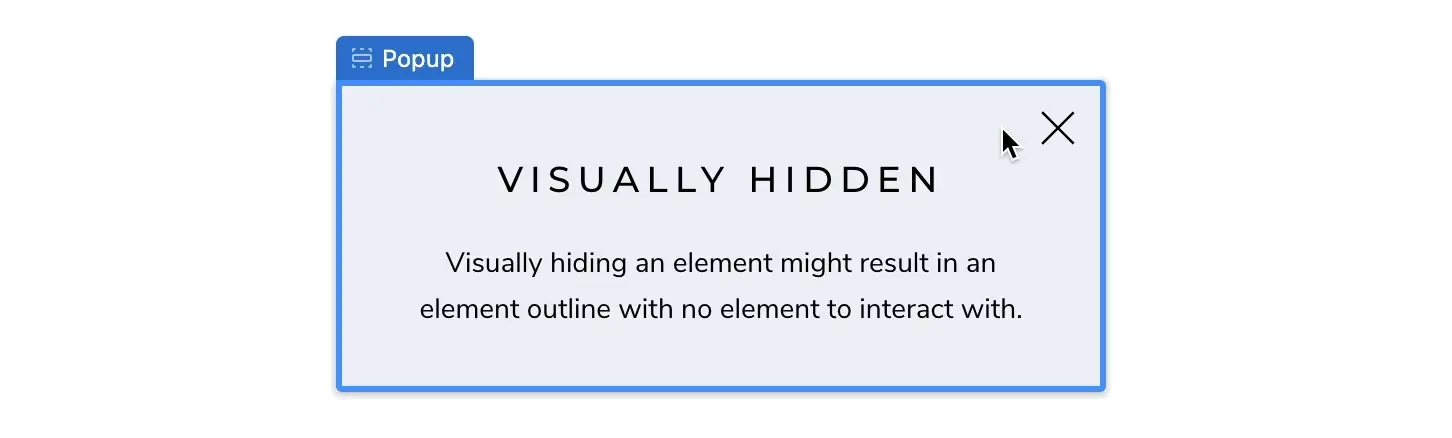
Avoid using visually hidden elements
To hide an element, you should remove it from the DOM or use the display: none, instead of visually hiding it. Visually hiding an element might result in an element outline with no element to interact with.

Block duplication
If you need to duplicate a block, then you should ensure that the element that you want the theme editor to recognize is the only one that includes a data-shoplaza-editor-block attribute. The theme editor relies on the data-shoplaza-editor-block attributes to identify blocks, so duplicating them can lead to conflicts in identifying the correct element.
You can use block.shoplaza_attributes to identify blocks for use in the theme editor. For example:
{% for block in section.blocks %}
<div {{ block.shoplaza_attributes }}>
<!-- block content -->
</div>
{% endfor %}
Updated almost 2 years ago
