Overview
A theme controls the organization and style of a merchant's online store. Theme code is organized with a standard directory structure of files specific to Shoplazza themes, as well as supporting assets such as images, stylesheets, and scripts. To learn how themes fit into Shoplazza, and learn how to set up an environment to build, refer to the Shoplazza themes overview.
Content
The theme files fall into the following general categories:
- Markup - These files control the layout and functionality of a theme. They use Liquid to generate the HTML markup that makes up the pages of the merchant's online store.
- Supporting assets - These files are assets, scripts, or locale files that are either called or consumed by other files in the theme.
- Config files - These files use JSON to store configuration data that can be customized by merchants using the theme editor.
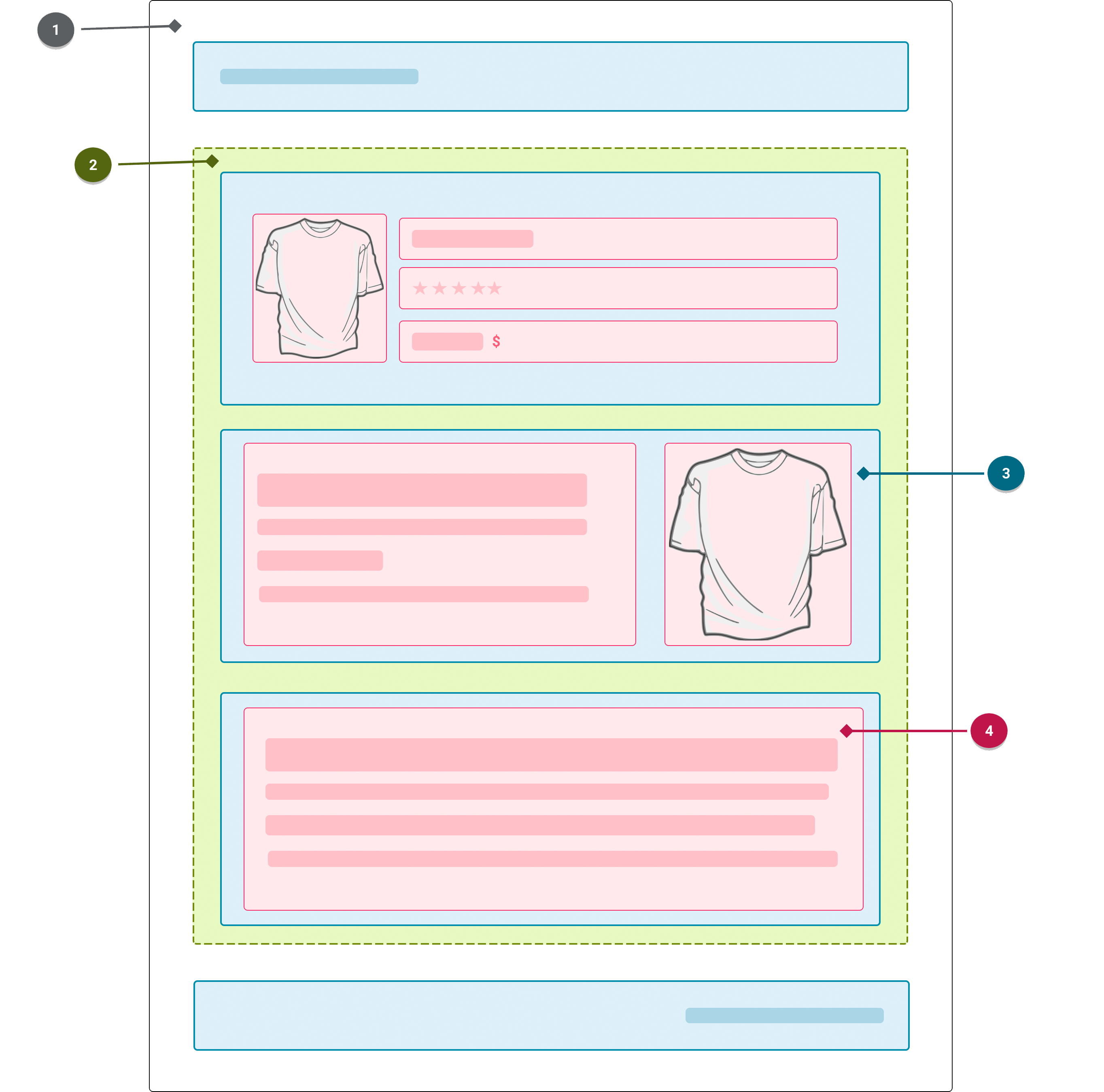
Markup
The following components determine the organization of each page:

| Number | Component | Description |
|---|---|---|
| 1 | The layout file | The base of the theme. Use the layout file to host repeated theme elements like headers and footers. |
| 2 | The template | The template that controls what's displayed on a page. Each theme should include different types of templates to display different types of content, such as the home page and products. |
| 3 | The sections rendered by the template | Reusable, customizable modules of content that merchants can add to Liquid templates. |
| 4 | The block that each section contains | Reusable, customizable modules of content that can be added to sections, and removed and reordered. |
Supporting assets
You can add supporting assets to your theme to control the presentation of components and features, or to store reusable pieces of code that can be used across components.
For example, you need to add assets to style the theme. These assets help to express the merchant's brand by defining the online store's aesthetic and how content sections are styled. The theme's style is defined by the CSS and JavaScript that are applied to the layout, template, and section files.
You can store the Liquid, HTML, CSS, and JavaScript that you want to reuse across your theme in snippets. The theme's CSS and JavaScript also is stored in the theme's assets directory.
In addition, you can translate your theme into different languages using locale files. Locale files contain a set of translations for text strings used throughout the theme. Store locale files in the locales directory of the theme.
Allowing for customization of theme components
Merchants can customize their theme from the Shoplazza admin by using the Shoplazza theme editor. Themes can offer different customization options to enable merchants to create their desired customer experience:
- You can make your theme templates and layout section groups modular by creating multiple sections and blocks. Refer to our section and block best practices to learn how to design sections and blocks effectively.
- You can create settings to allow the merchant to control the appearance or behavior of the theme. Merchants can set dynamic values for settings by using dynamic sources.
Directory structure and component types
Themes must use the following directory structure:
.
├── assets
├── config
├── layout
├── locales
├── sections
├── snippets
└── templates
└── customersSubdirectories, other than the ones listed, aren't supported.
NoteOnly a
layoutdirectory containing atheme.liquidfile is required for the theme to be uploaded to Shoplazza.
assets
The assets directory contains all of the assets used in a theme, including image, CSS, and JavaScript files.
Use shoplaza_asset_url Liquid URL filter to reference an asset within your theme.
config
The config directory contains the config files for a theme. Config files define settings in the Theme settings area of the theme editor, as well as store their values.
The theme settings are a good place to host general settings such as typography and color options. The theme settings can be accessed through the settings object.
TipYou can also create settings for sections and blocks. These settings are defined as part of the parent section or block object, and appear in the theme editor with the associated object.
layout
The layout directory contains the layout files for a theme, through which template files are rendered.
Layouts are Liquid files that enable you to include content that should be repeated on multiple page types in a single location.
A theme.liquid file must exist in this folder for the theme to be uploaded to Shoplazza.
locales
The locales directory contains the locale files for a theme, which are used to provide translated content. Locale files allow you to provide a translated experience in the theme editor, provide translations for the online store, and allow merchants to customize the text in the online store.
sections
The sections directory contains a theme’s sections.
Sections are Liquid files that allow you to create reusable modules of content that can be customized by merchants. They can also include blocks which allow merchants to add, remove, and reorder content within a section.
snippets
The snippets directory contains Liquid files that host smaller reusable snippets of code. You can reference these snippets throughout the theme with the Liquid input tag or render tag.
templates
The templates directory contains a theme’s template files, which control what's rendered on each type of page.
The templates/customers directory contains the template files for customer-centric pages like the login and related account overview pages.
You can use the template to add functionality that makes sense for the page type. For example, you can add additional product recommendations to a product template.
No templates are required. However, you need to have a matching template for any page type that you want to render. For example, to render a product page, you need at least one template of type product.
Updated 9 days ago
