Overview
Sections are Liquid files that allow you to create reusable modules of content that can be customized by merchants. They can also include blocks that allow merchants to add, remove, and reorder content within a section.
For example, you can create an Image with text section that displays an image and text side-by-side with options for merchants to choose the image, set the text, and select the display order.
Sections can be dynamically added to pages using Liquid templates, giving merchants the flexibility to easily customize page layouts. Sections that are included in Liquid templates can support app blocks, which gives merchants the option to include app content within a section without having to edit theme code.
Sections can also be [included statically](), which can provide merchants with in-context customization options for static content.
By default, sections are available for any template. You can limit which templates have access in the section schema.
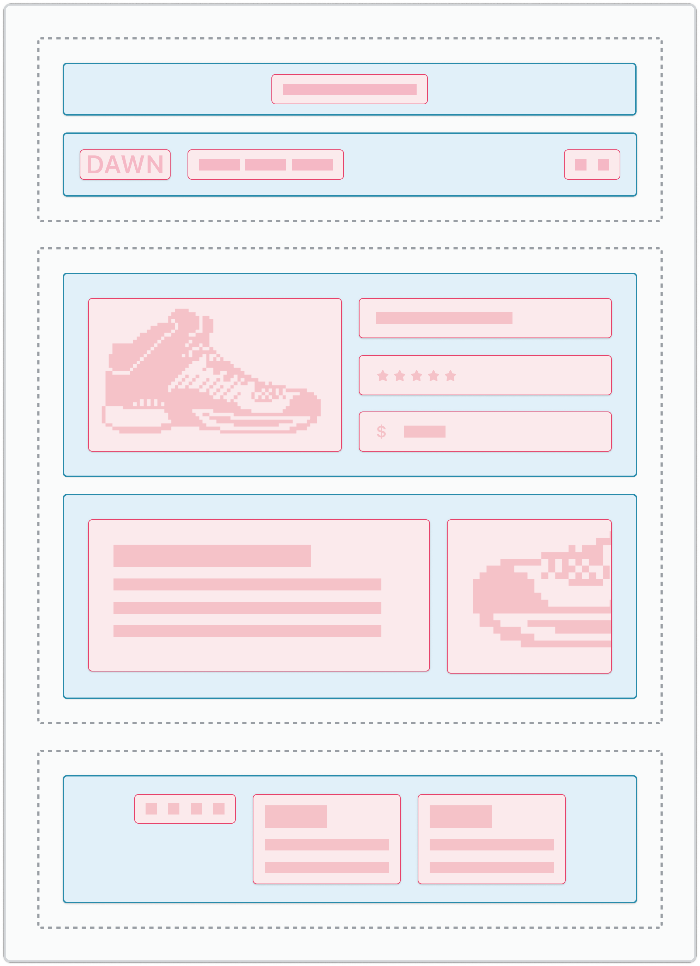
The following diagram shows the main theme architecture components with sections highlighted in blue and blocks highlighted in red:

Location
Section files are located in the sections directory of the theme:
└── theme
...
├── templates
├── sections
...
Content
Sections can contain three main types of content:
| Type | Description | Required |
|---|---|---|
| Main content |
Any HTML or Liquid content you might want to include in the section.
Sections have the same access to global objects, tags, and filters as other Liquid theme files, as well as the following section-specific objects:
Aside from global objects, variables created outside of sections aren't accessible within sections.
The section and block objects, as well as variables created within sections, aren't available outside of their respective section. The only exception is when you reference section and block objects within a snippet that's rendered inside the section you're referencing.
|
No |
| Assets |
Sections can bundle their own JavaScript and stylesheet assets with the following section-specific Liquid tags:
To learn more, refer to Section assets.
|
No |
| Schema |
Sections support the section-specific
{% schema %} Liquid tag. This tag is used to define the following section attributes and settings:To learn more, refer to Section schema.
|
Yes |
Usage
When working with sections, you should familiarize yourself with the following:
Render a section
You can render sections in one of the following ways:
- Reference the section in a Liquid templates.
- Statically render the section with the
sectionLiquid tag.
Statically render a section
You can statically render a section using the Liquid section tag.
For example, to include a section in a Liquid layout, you can include it with a section tag:
<body>
...
{% section 'header' %}
...
</body>
Support app blocks
App blocks allow app developers to create blocks for merchants to add app content to their theme without having to directly edit theme code.
To learn more about how to make your theme compatible with app blocks, refer to App blocks.
Updated almost 2 years ago
