Predictive search
You can add predictive search to your theme so that suggested results appear immediately as you type into the search field. Predictive search helps customers articulate and refine their search queries and provides new ways for them to explore an online store. It also lets them quickly browse matches without having to leave their current page to see a separate list of search results.

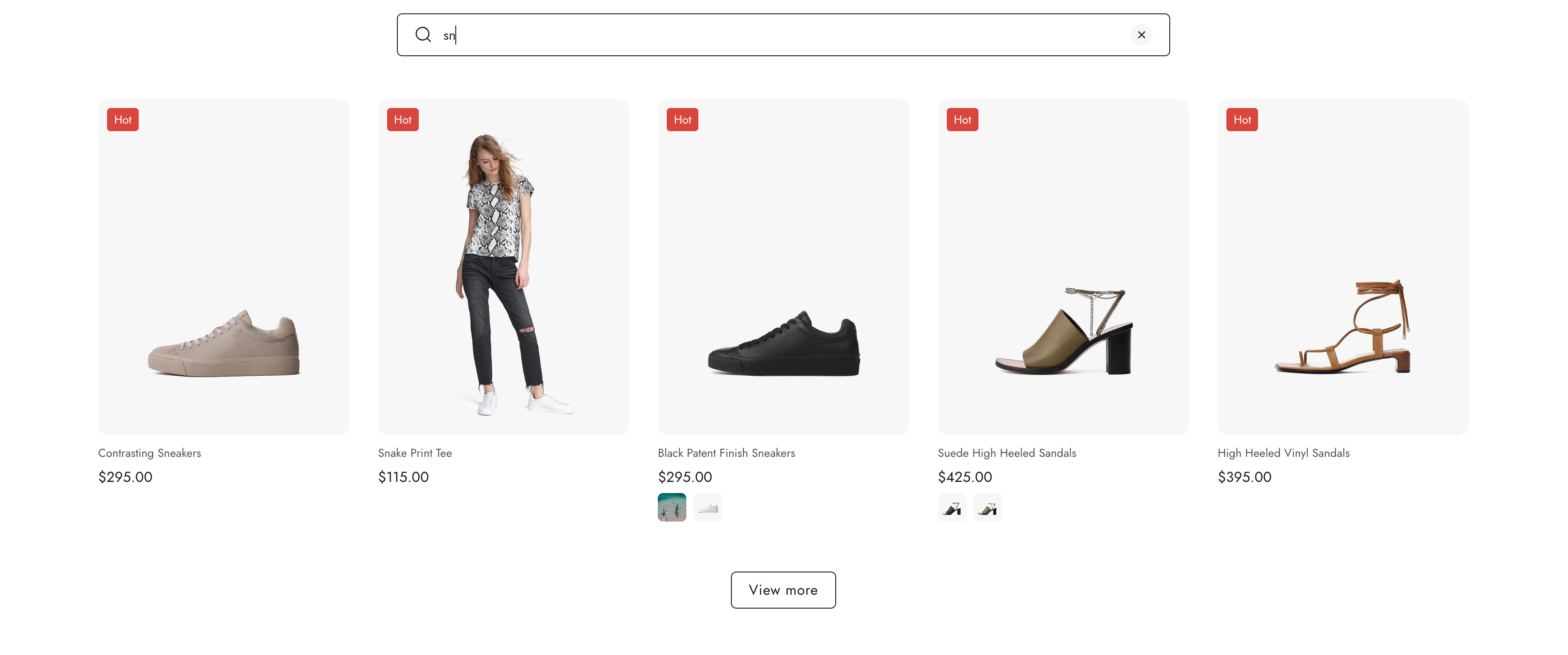
Predictive search supports suggestions for products.
Resources
- The
/{locale}/api/searchendpoint of the Predictive Search API - The search object
- The add_root_url filter
- The spz-list component
Implementing predictive search
To support predictive search, you need to implement the following components:
- A search input for predictive search to apply to.
- A section to host the general predictive search display. This display is populated with the results of the predictive search using the
spz-list componentwith/api/searchAPI.
NoteThe
spz-listcomponent is currently only available in theGeek,Flash,Wind,Nova 2023, andOne pagetheme, other theme need to use JavaScript functions to display the search result list.
<input type="text" name="q" value="{{ search.terms | escape }}" @input-debounced="search-predictive-list.refresh(keyword=event.value)">
<spz-list
id="search-predictive-list"
layout="container"
initial-page="0"
size="limit"
page-size="4"
src="{{ '/api/search' | add_root_url }}?keyword={{ search.terms | escape}}"
list="data.products"
total="data.total"
>
<template>
<a href="${data.url}">
<spz-img
layout="responsive"
width="${data.image.width}"
height="${data.image.height}"
src="${data.image.src}"
alt="${data.image.alt}"
></spz-img>
<span>${data.title}</span>
</a>
</template>
</spz-list>Updated 11 days ago
