Theme editor
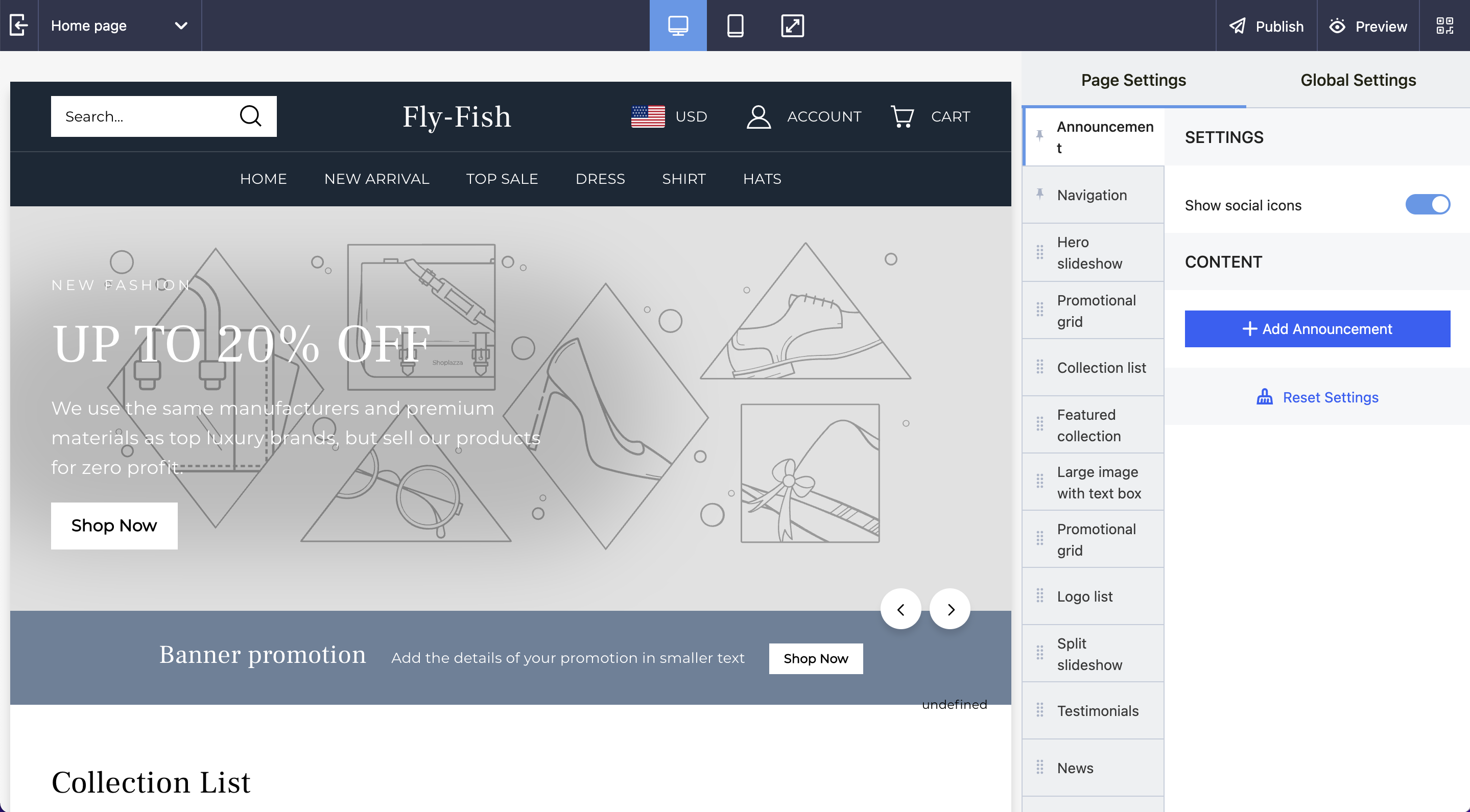
The theme editor is a tool that lets merchants customize the content and appearance of their store, and preview changes to their theme in real time.
As a theme developer, you can allow merchants to customize their theme in the theme editor by introducing settings, and by dividing your theme functionality into modular sections and blocks.
You need to integrate your theme with the theme editor to create a seamless editing experience for merchants. In the theme editor preview, the merchant should see exactly what will appear in the storefront when the theme is live.

Accessing the theme editor through the Shoplazza admin
Merchants can access the theme editor in the Shoplazza admin.
- From the Shoplazza admin, go to Store > Themes.
- Find the theme that you want to edit, and then click Customize.
Allowing for customization through the theme editor
The settings that a merchant can access in the theme editor are controlled by the theme. Settings can be specified in the following places:
- The theme's
config/settings_schema.jsonfile - The setting attributes for each section that's included in the theme.
When a merchant configures these settings using the theme editor, their configurations are saved. Learn more about theme settings, and the types of settings that you can add to your theme.
Integrating your theme with the theme editor
You need to make sure that your theme behaves in the editor the same way it would in the storefront. In some cases, you need to adjust your theme's behavior when it's being previewed in the theme editor to give merchants this experience. To make your theme context-aware, you need to integrate with the theme editor.
Integrating with the theme editor allows you to do the following:
- Disable any code that should be run only when the theme is viewed by a customer
- Enable or disable any code that should be run only when the theme is being edited
- Make sure that any necessary code is run or cleaned up when a section is added, removed, customized, or moved
Updated almost 2 years ago
